Enhancing Booking Experience for Easy Ride in Mall

Context
Scoozer is a 4-wheel, 2-seat electric scooter designed for seamless in-mall transportation.
Targeting senior citizens, parents, and shoppers with mobility challenges, Scoozer aimed to improve accessibility, enhance convenience, and drive business growth through a well-optimized digital experience.
My role
UX/UI Designer, Product thinking, Research, Iteration, Design & Prototype
Client
VisionX Partners
Platform
Mobile app
Tools
Figma, Slack, Trello
Understand
Problem
Many seniors, disabled individuals, and parents struggle to navigate malls with bags and need support like a vehicle or helping hand.
Problem Definition
Many shoppers abandoned the rental process due to a confusing booking flow.
Users frequently left scooters in random locations, creating inconvenience for others.
Some users exceeded speed limits, raising liability risks.
Expectations
We’ll offer scooters to enhance the shopping experience. Customers can rent them via our app, use them freely, and return them once shopping is done.
Reality
Many users face issues with riding scooters, connecting the app, following speed limits, and returning scooters to the correct drop-off points.
🤦♂️ User Problem
Struggle to connect scooter with app. Many shoppers abandoned the rental process due to a complex and confusing booking flow. This led to frustration and made them lose interest in using the app.
💼 Business Problem
A complex rental process led to low adoption, while poor parking habits and safety issues increased operational challenges and fleet management costs.
Framing the challenge and opportunity
Contributions
I collaborated with the primary stakeholders, product manager, and core UX team to research user behaviours and needs. Based on our findings and business goals, we proposed a user flow and wireframes that accurately reflected our research. I refined the user flow and wireframes to meet the users’ needs and finalized the design.


Defining the Problem
Since we are looking to provide a scooter rental service in a shopping mall, we need an app to facilitate the operation. As the scooters are electric, we can easily connect them with our dedicated app.
Design Opportunity
We need to design an app to operate and manage the scooters. When it comes to design, we should priorities simplicity, so that users can take advantage of the scooter with the app effortlessly. Additionally, we should design a website that allows everyone to access a variety of scooter-related information in one convenient location.
Discover and Research
Product Discovery
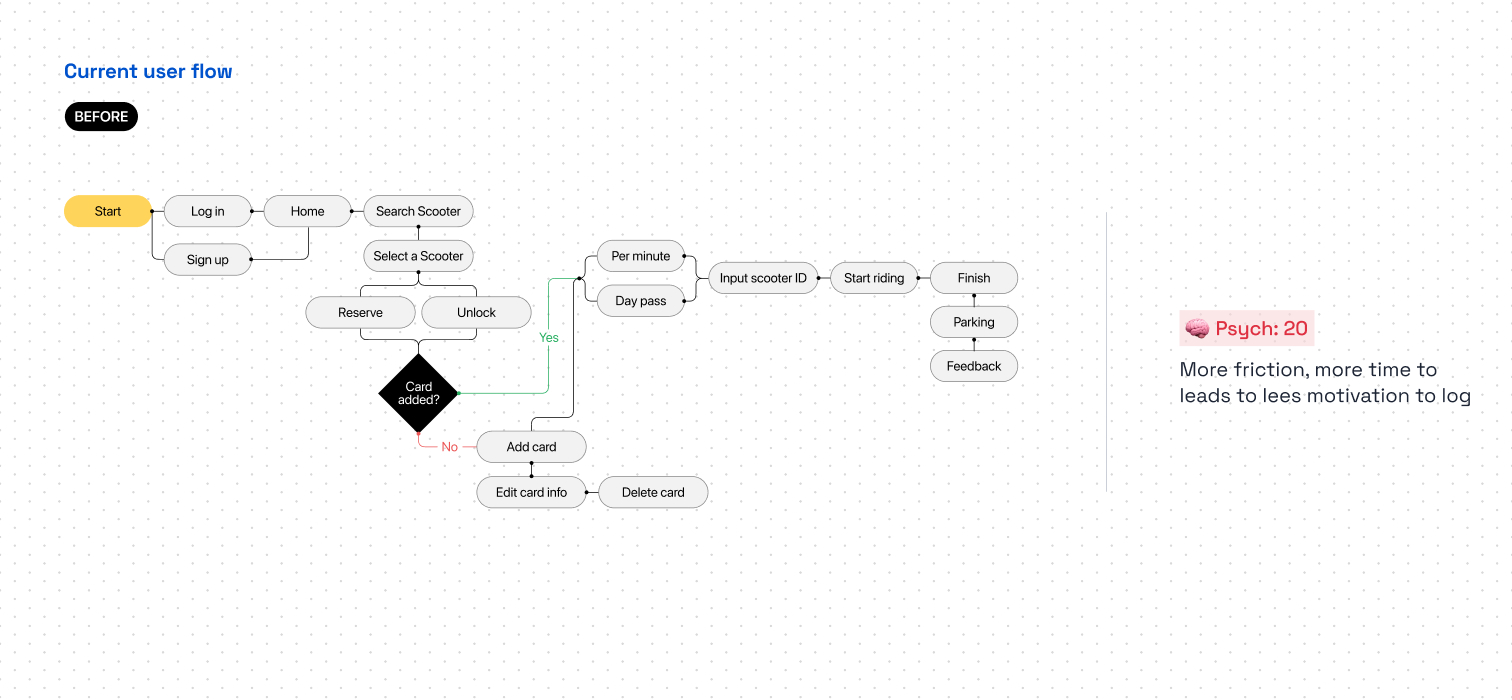
First we look into the existing design to understand its current experience

Key Findings
Through user interviews and reviews, we identified key pain points affecting the Scoozer app experience.

Complex App Navigation
The initial app flow, including the reservation feature, was overly complicated, confusing users during scooter rental.

Unintuitive Scooter Selection
Placing time selection before scooter ID input made the process less intuitive, slowing down user interaction.

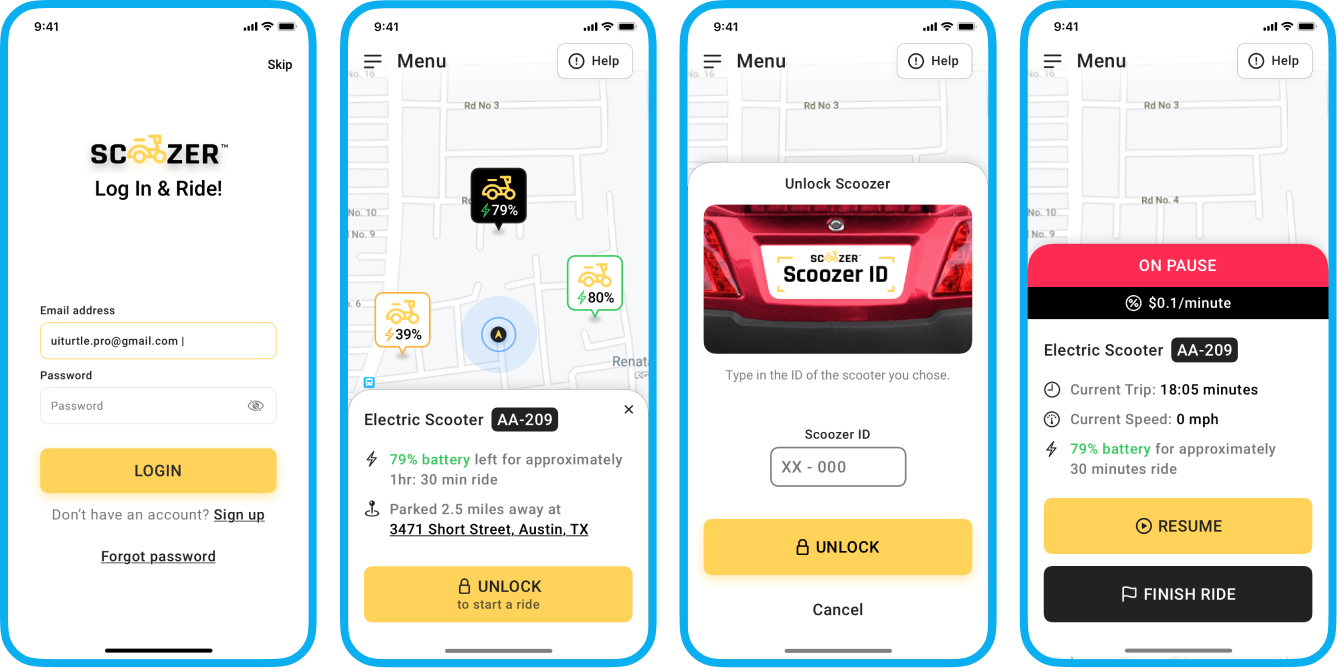
Unclear Scooter ID Entry Process
Users must manually enter the scooter ID to unlock, but there’s no in-app guidance on where to find the ID.

Lack of User Support Features
The absence of account management, ride history, and a usage guide left users without essential tools for managing their experience.
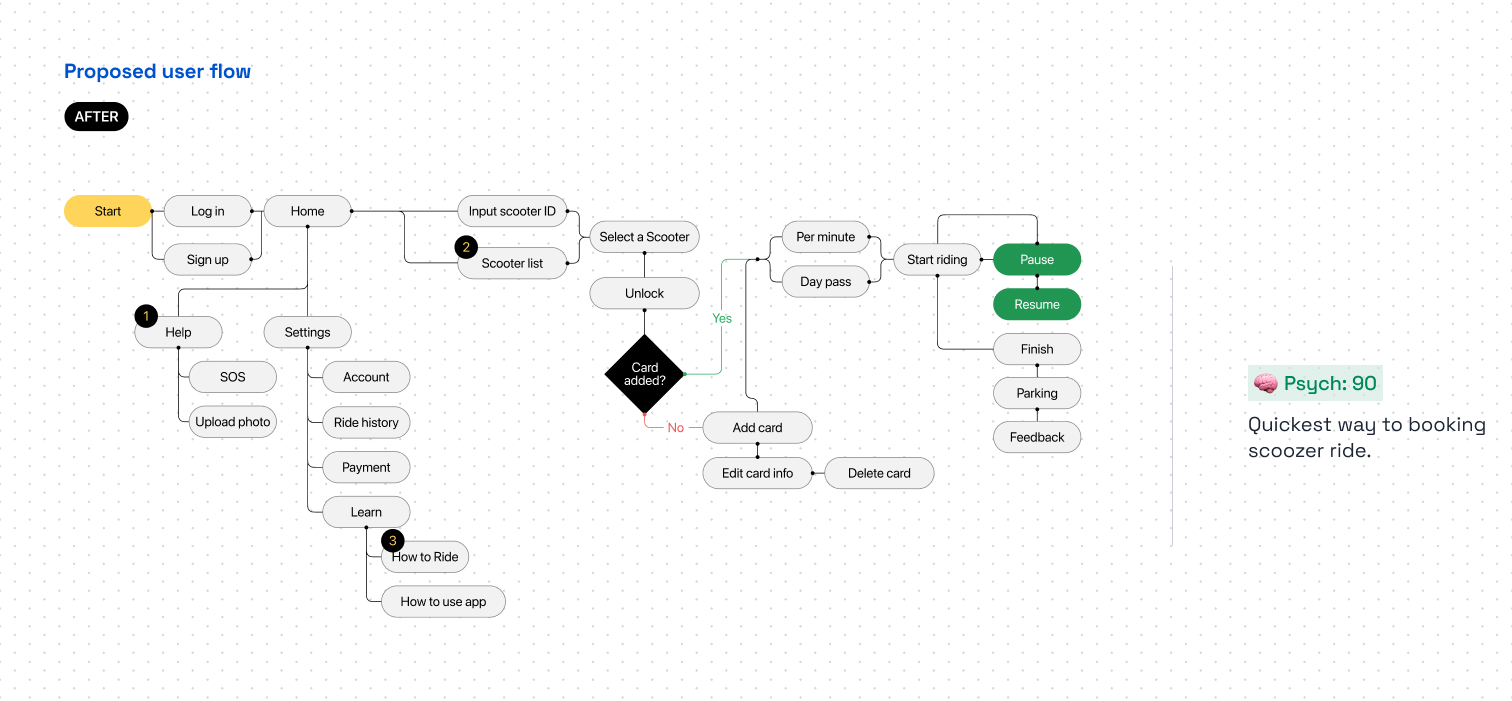
Refine Userflow


Final Solution
Redesigned Booking Flow to Simplify Book Scoozer


Complex App Navigation
The initial app flow, including the reservation feature, was overly complicated, confusing users during scooter rental.

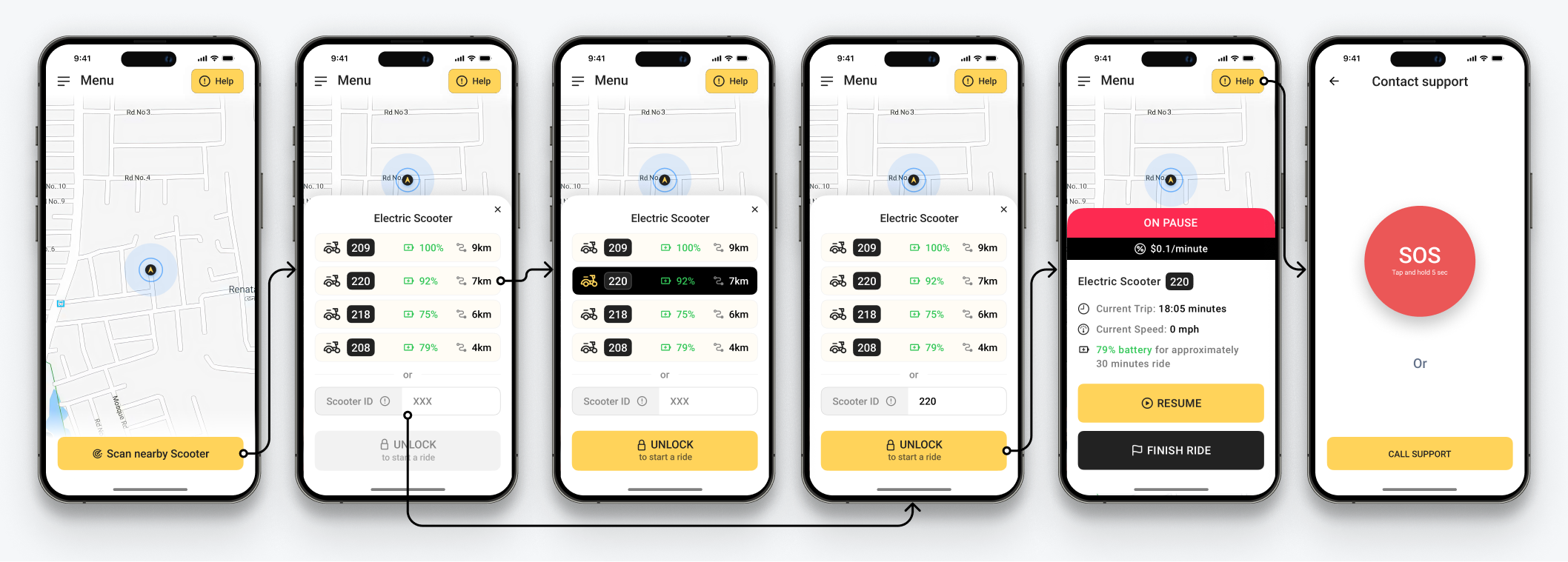
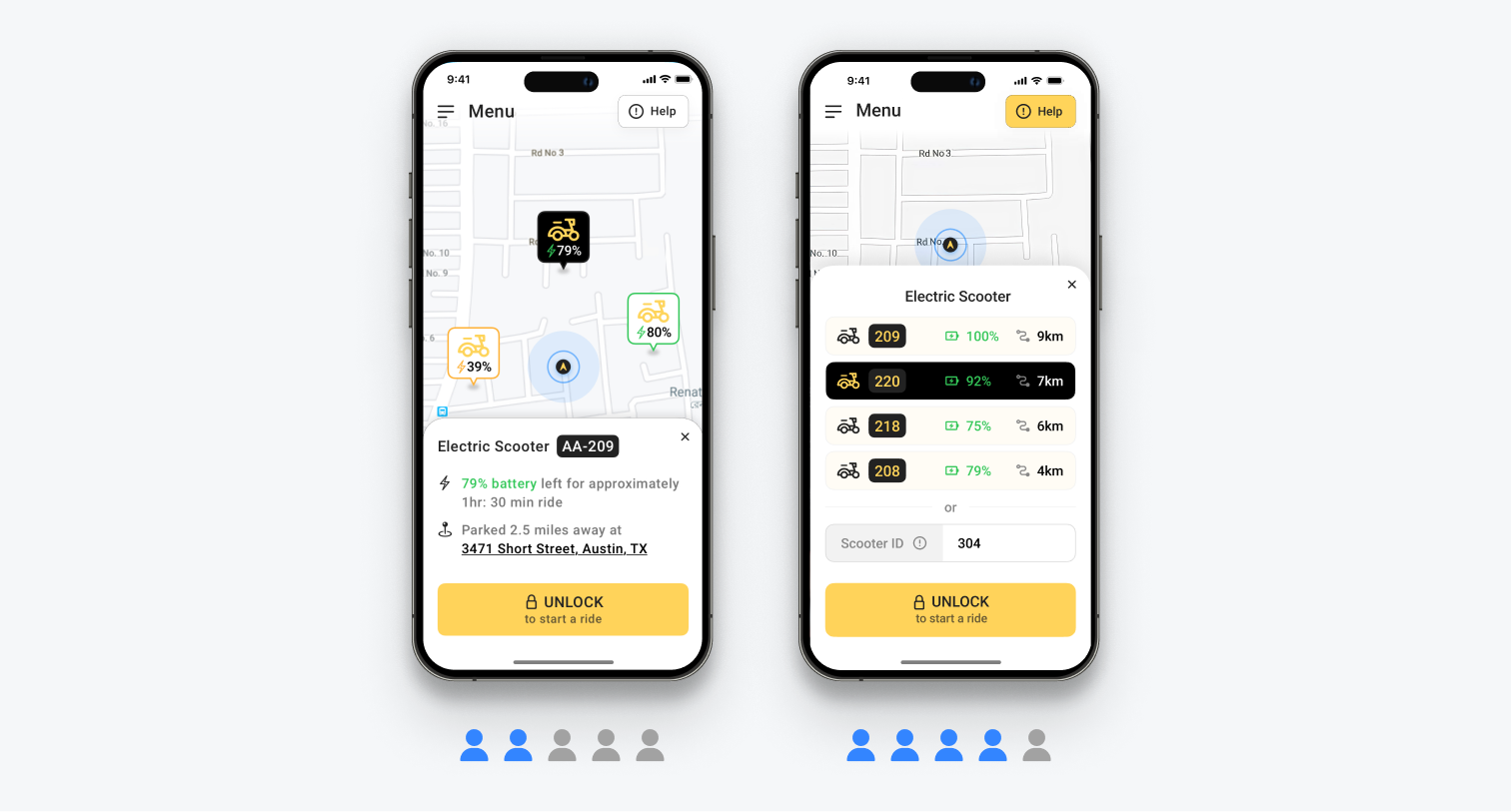
Transparent Scooter Selection
Scooter details like battery and ride duration ensure informed choices.

Flexible Unlocking Options
Scan or manually enter the scooter ID for convenient unlocking.

Enhanced Safety and Support Access
SOS and “Call Support” buttons provide immediate assistance access.

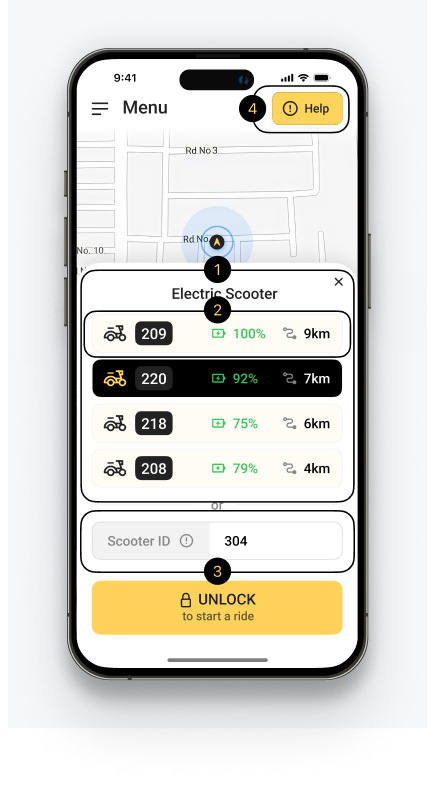
Streamlined Home Page
1. Users can easily view the list of scooters at a glance, reducing the chance of misclicks
2. Users can see scooter details without any clicks
3. Users can manually enter a scooter number to quickly book it
4. A help button is available for SOS and other support services
Testing
Usability Testing
Product Discovery & Validation

Outcomes
Testing Impacts
The project was a success on all fronts
65%
Reduction in scooter booking time
48%
Increase in users booking scooters daily
20%
Churn reduced from 45% to 20% in the first week
4.5
App Store rating increased to 4.5 with 50+ reviews